Мы продолжаем создавать наш Блог на Blogger и сегодня мы поработаем над оформлением.
Мне не нравится ширина самого Блога, ширина боковой панели и гаджеты, которые сейчас присутствуют на нем. Давайте все исправим и приведем в надлежащий вид.
Идем в админку и заходим в конструктор Blogger. Сегодня мы плотно поработаем именно в конструкторе.
 |
| Работаем с дизайном Блога на Blogger |
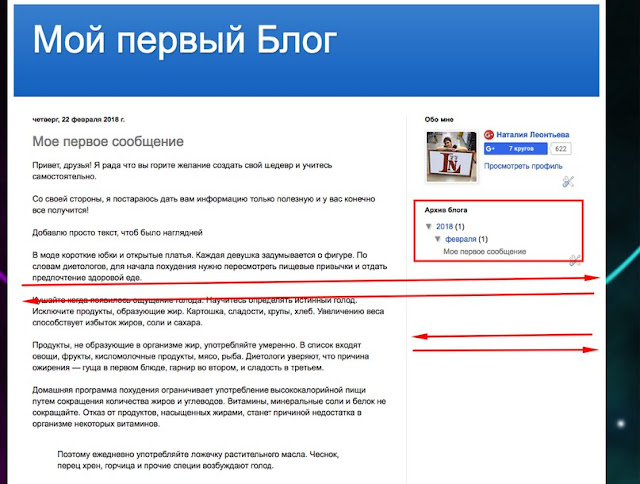
Мне не нравится ширина самого Блога, ширина боковой панели и гаджеты, которые сейчас присутствуют на нем. Давайте все исправим и приведем в надлежащий вид.
Работаем с дизайном Блога на Blogger
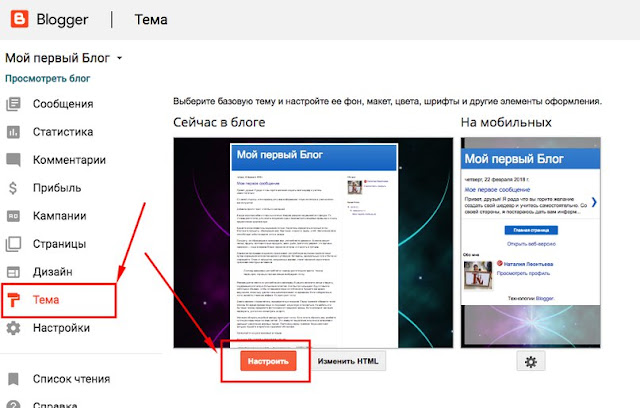
Идем в админку и заходим в конструктор Blogger. Сегодня мы плотно поработаем именно в конструкторе.
 |
| Работаем с дизайном Блога на Blogger |
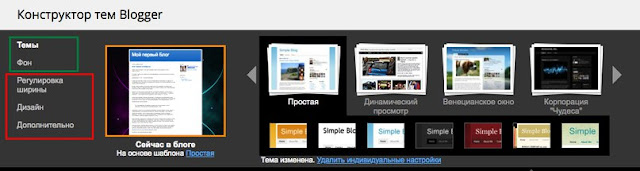
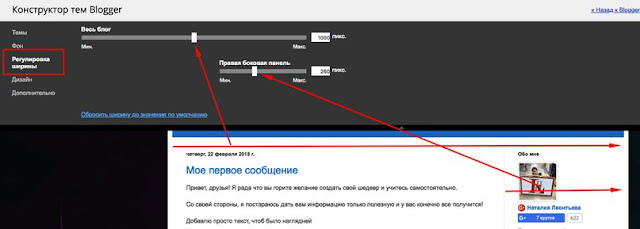
Зеленой рамкой я обвела разделы, которые мы уже настроили и не будем их трогать. Те же разделы, которые в красной рамке нам сегодня пригодятся.
 |
| Работаем с дизайном Блога на Blogger |
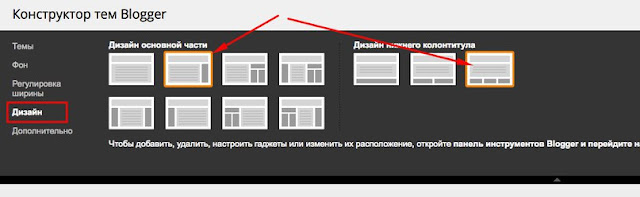
Первым делом идем в Дизайн и настроим дизайн Блога. Я выбрала для основной части Блога боковую колонку справа и нижнюю часть Блога с тремя разделами.
Вы примерно уже знаете как будет выглядеть ваш Блог, поэтому выбирайте как он у вас должен выглядеть.
 |
| Работаем с дизайном Блога на Blogger |
Далее мы настроим ширину Блога и боковой колонки. Идем в раздел «Регулировка ширины» и настраиваем. Ниже на Блоге смотрим изменения. Если вас устраивает — оставляем.
 |
| Работаем с дизайном Блога на Blogger |
Теперь осталась самая вкусная вкладка — дополнительно. Тут ваша фантазия безгранична. Выбирайте фон, цвет текста, рамки и прочее… я покажу по отдельности свои настройки, чтоб вам было на что опираться в процессе работы.
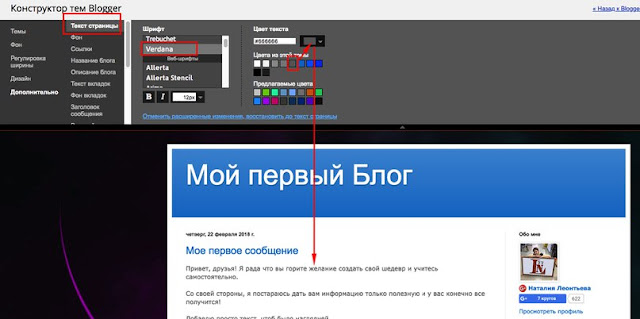
Текст страницы.
Выбираете шрифт и цвет такста
 |
| Работаем с дизайном Блога на Blogger |
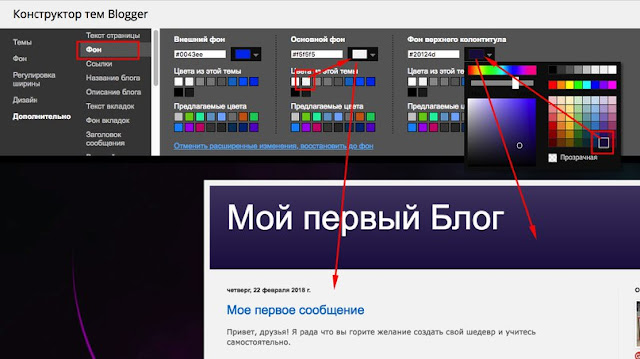
Фон.
Не путайте с фоном Блога. Это фон страницы.
 |
| Работаем с дизайном Блога на Blogger |
Внешний фон я оставила. В моем случае он мне не мешает и синий. Если же вы выбрали прозрачный шаблон, тут можно будет сменить на тот цвет, который будет смотреться.
Основной фон
Фон страницы, где будут мои сообщения. Я не захотела делать его белоснежным, выбрала чуть грязновато белый.
Фон верхнего колонтикула — это фон нашей шапки. Я выбрала под свой фон Блога.
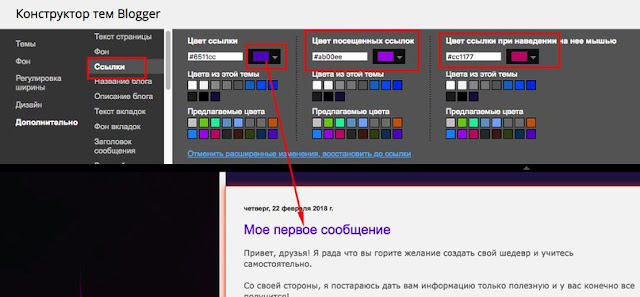
Ссылки
Настроим вид ссылок на Блоге. Каким цветом должны быть ваши ссылки? Настройте цвета. Кстати, обратите внимание — когда вы перешли в раздел «Ссылки», у вас появилось выделение. Значит в этой части Блога будут проведены все изменения, которые вы будете делать.
 |
| Работаем с дизайном Блога на Blogger |
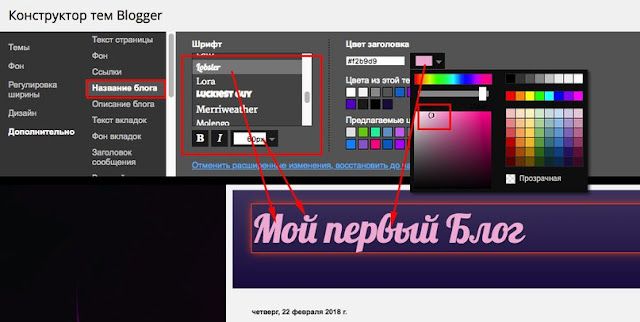
Я думаю у меня будет шапка на Блоге, но если вдруг с картинкой что случится — пусть название будет выглядеть красиво. Настроим его.
 |
| Работаем с дизайном Блога на Blogger |
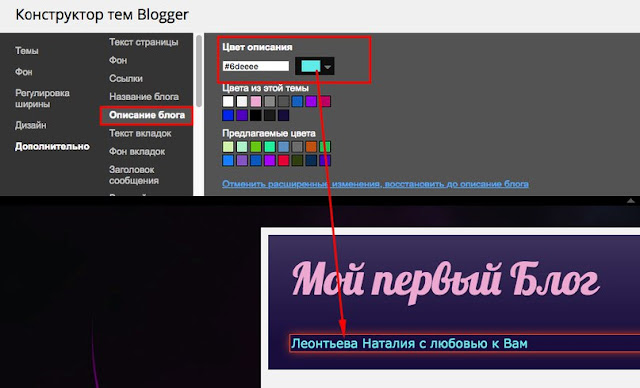
С описание проделываем то же самое. Я забыла в прошлых постах его добавить. Исправляем эту оплошность.
!!! НЕ забудьте сохранить все изменения, которые вы сделали на Блоге — нажав кнопку ПРИМЕНИТЬ К БЛОГУ и чтоб выйти из редактора, нажимаем рядом кнопку Назад к Blogger
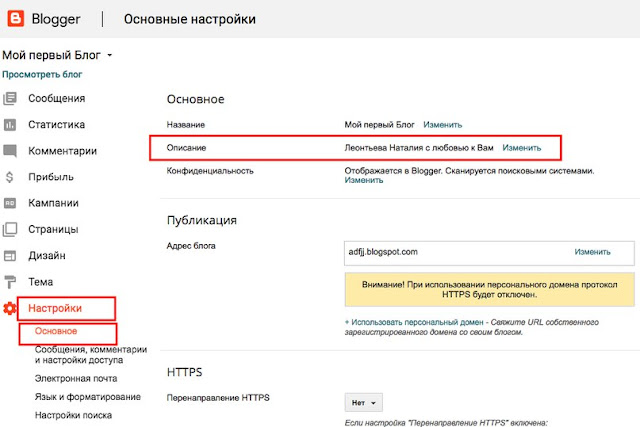
Для настройки описания идем в настройки
 |
| Работаем с дизайном Блога на Blogger |
Итак, продолжаем работать с конструктором. Корректируем описание Блога
 |
| Работаем с дизайном Блога на Blogger |
И таким образом идем дальше, настраивая все разделы. Пробуйте, меняйте и смотрите на результат. Снова меняйте и так, пока вам не понравится.
Не забудьте сохранить то, что создали!
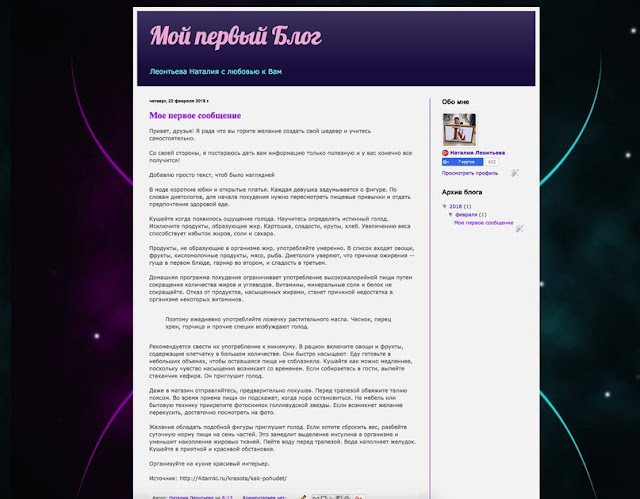
У меня получилось вот так
 |
| Работаем с дизайном Блога на Blogger |
Надеюсь у вас уже выходит что-то классное ))) и надеюсь, вы потом похвастаетесь своим творением. После еще нескольких уроков, открою тему обсуждения — результат обучения создания Блога на Blogger
Желаю вам творческих успехов! У вас есть страницы, статьи вы пишете ежедневно и Блог ваш растет!
Жду вас на канале ИнФишка


Комментариев нет:
Отправить комментарий