Тем, кто любит тяжелые сайты. Кто любит движение и хочет установить видео фон на своем Блоге Blogger. Сегодня я покажу как установить видео фон вместо обычной картинки на Blogger
Видео фон для Blogger - выбираем видео
Сразу покажу пример такого Блога на Blogger
Первым делом нам нужно выбрать видео для фона.
1. Видео не должно быть длинным. Тяжелое видео будет тормозить загрузку и человек устанет ждать.
2. В видео не должно быть громкой музыки.Если уберете музыку, видео станет чуточку легче и громкая музыка (которую не остановить) может раздражать читателя. Если вы все же хотите чтоб музыка у вас была, сделайте ее тише. Но не просто в видео тише, а скачайте, отредактируйте и залейте на YouTube. Именно от туда мы будем брать видео.
Можете взять природу, мультик, все что угодно - в зависимости от тематики вашего Блога на Blogger
Видео фон для Blogger - пишем код
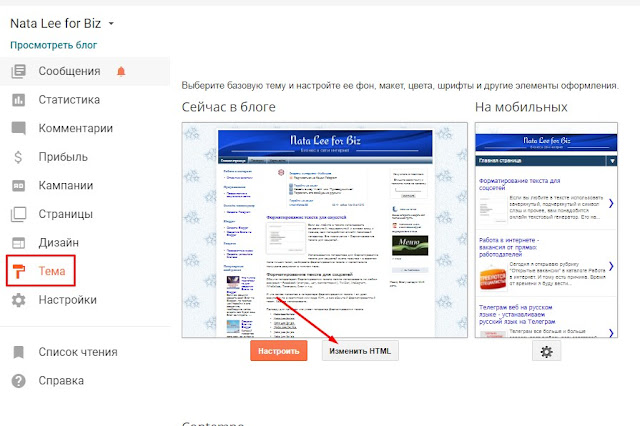
Где находится корректировка html кода вы уже знаете. Для тех кто не в курсе - админ панель, тема, изменить html
Находим тег </head> и перед ним вставляем код
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>То, что я выделила красным, вам нужно заменить на свое:
<script type='text/javascript'>
//<![CDATA[
/* jQuery tubular plugin
|* by Sean McCambridge
|* http://www.seanmccambridge.com/tubular
|* Copyright 2012
|* licensed under the MIT License
|* Enjoy.
|*
|* Thanks,
|* Sean */
var videoWidth = 853;
var videoRatio = 16/9;
var defaultDiv = 'wrapper-video';
jQuery.fn.tubular = function(videoId,wrapperId) {
wrapperId = (typeof(wrapperId) == undefined) ? 'wrapper-video' : wrapperId;
t = setTimeout("resizePlayer()",1000);
jQuery('html,body').css('height','100%');
jQuery('body').prepend('<div id="yt-container" style="overflow: hidden; position: fixed; z-index: 1;"><div id="ytapiplayer">You need Flash player 8+ and JavaScript enabled to view this video.</div></div><div id="video-cover" style="position: fixed; width: 100%; height: 100%; z-index: 2;"></div>');
jQuery('#' + wrapperId).css({position: 'relative', 'z-index': 99});
var ytplayer = 0;
var pageWidth = 0;
var pageHeight = 0;
var videoHeight = videoWidth / videoRatio;
var duration;
var iframe = '<iframe id="myytplayer" width="' + videoWidth + '" height="' + videoHeight + '" src="http://www.youtube.com/embed/' + videoId + '?autoplay=1&controls=0&modestbranding=1&showinfo=0&hd=1&iv_load_policy=3&version=3&wmode=transparent&loop=1&playlist=' + videoId + '" frameborder="0" allowfullscreen></iframe>';
jQuery('#ytapiplayer').html(iframe);
jQuery(window).resize(function() {
resizePlayer();
});
return this;
}
function onYouTubePlayerReady(playerId) {
ytplayer = document.getElementById("myytplayer");
ytplayer.setPlaybackQuality('medium');
ytplayer.mute();
}
function resizePlayer() {
var newWidth = jQuery(window).width();
var newHeight = jQuery(window).height();
jQuery('#yt-container, #video-cover').width(newWidth).height(newHeight);
if (newHeight > newWidth / videoRatio) {
newWidth = newHeight * videoRatio;
}
jQuery('#myytplayer').width(newWidth).height(newWidth/videoRatio);
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$().ready(function() {
$('body').tubular('61BLn00AN_w','wrapper-video');
});
//]]>
</script>
Берем ссылку на ваше видео - вернее хвост ссылки
http://www.youtube.com/watch?v=aqEVwBaRMuc
Находим в шаблоне код <body>. Если вы не нашли в вашем шаблоне этот код, то ищите <body expr:class='"loading" + data:blog.mobileClass'>.
Добавьте в тело (после <body>) код
<div id='wrapper-video'>
Теперь находим закрытый код </body> и перед ним вставляем </div> (то есть закрываем открытый код <div>: который мы прописали в <body>
Сохраняем наш шаблон и смотрим что получилось
Видео фон для Blogger - результат
Я уже показывала выше какой сайт у меня с видео фоном. Как видите, нет никаких опозновательных знаков Blogger кроме домена второго уровня blogspot ( на случай, если основной домен на сайте станет недоступный)
Если делать на бесплатных конструкторах сайта - где все просто и быстро - читателя закидают рекламой и прочей лабудой. Зачем вам такой сайт ))) сделайте бесплатно на Blogger и пусть читатель получает удовольствие.