Как красиво оформить цитату в тексте на Blogger com? Сегодня эту тему мы рассмотрим и оформим цитату в тексте на своем Блоге.
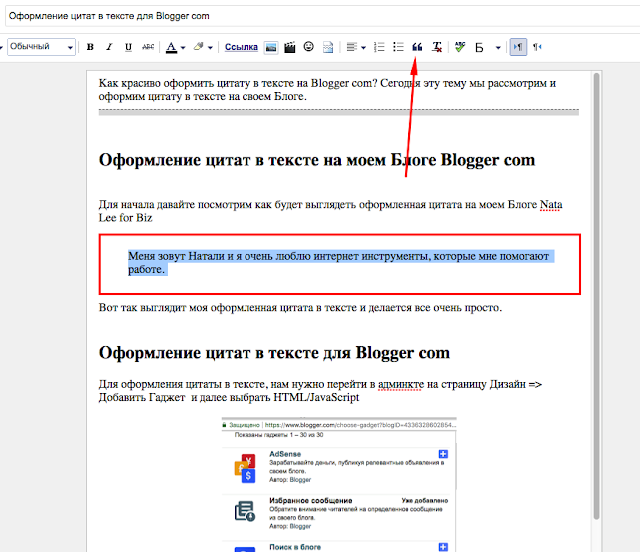
Для начала давайте посмотрим как будет выглядеть оформленная цитата на моем Блоге Nata Lee for Biz
Вот так выглядит моя оформленная цитата в тексте и делается все очень просто.
Оформление цитат в тексте на моем Блоге Blogger com
Для начала давайте посмотрим как будет выглядеть оформленная цитата на моем Блоге Nata Lee for Biz
Меня зовут Натали и я очень люблю интернет инструменты, которые мне помогают работе.
Вот так выглядит моя оформленная цитата в тексте и делается все очень просто.
Оформление цитат в тексте для Blogger com
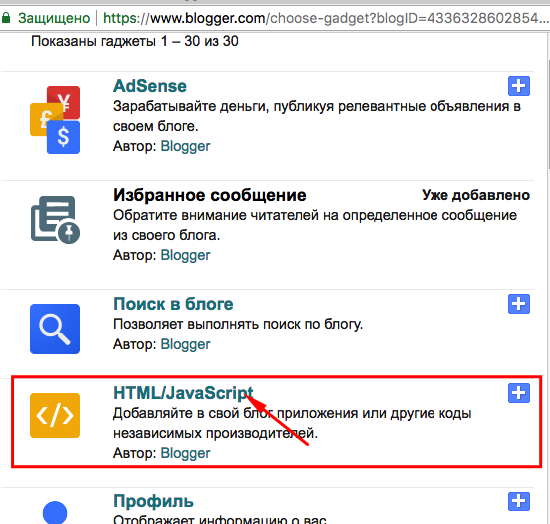
Для оформления цитаты в тексте, нам нужно перейти в админке на страницу Дизайн => Добавить Гаджет и далее выбрать HTML/JavaScript
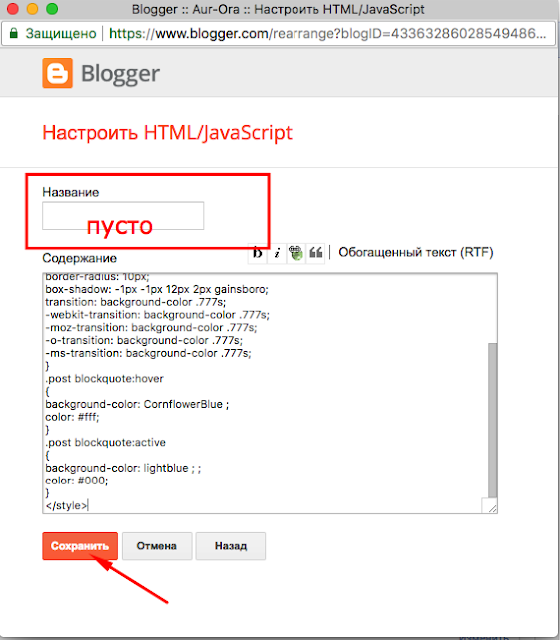
Вставляем следуюший скрипт:
<style>.post blockquote{
font-size: 15px;font-family: Verdana;font-weight: normal;font-style:italic;
background-color: #F2F1F1;
color: #000;
margin: 5px 10px;
padding: 20px 20px 20px 20px;
border: 2px dotted lightgrey;
border-radius: 10px;
box-shadow: -1px -1px 12px 2px gainsboro;
transition: background-color .777s;
-webkit-transition: background-color .777s;
-moz-transition: background-color .777s;
-o-transition: background-color .777s;
-ms-transition: background-color .777s;
}
.post blockquote:hover
{
background-color: CornflowerBlue ;
color: #fff;
}
.post blockquote:active
{
background-color: lightblue ; ;
color: #000;
}
</style>
Получится вот так:
Сохраняем, пишем сообщение... в сообщении выделяем текст для цитаты и нажимаем символ цитаты.
Сохраняем сообщение и смотрим что у нас получилось.
Успешных ходов и приятной работы!






Комментариев нет:
Отправить комментарий